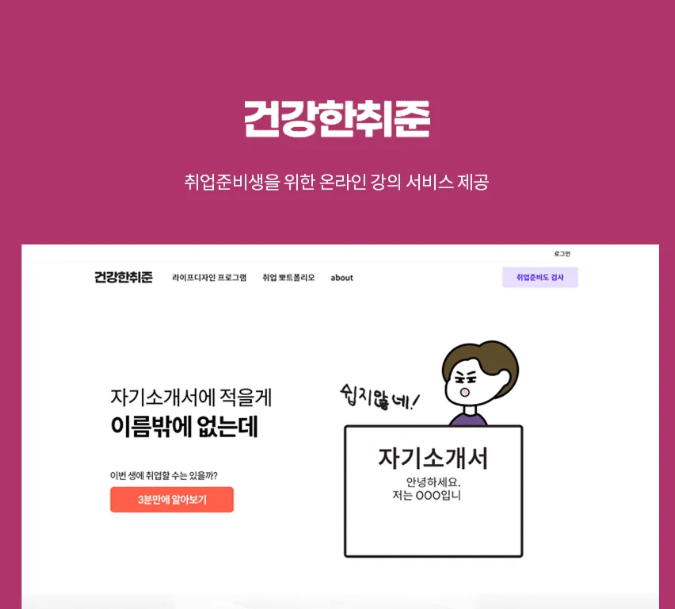
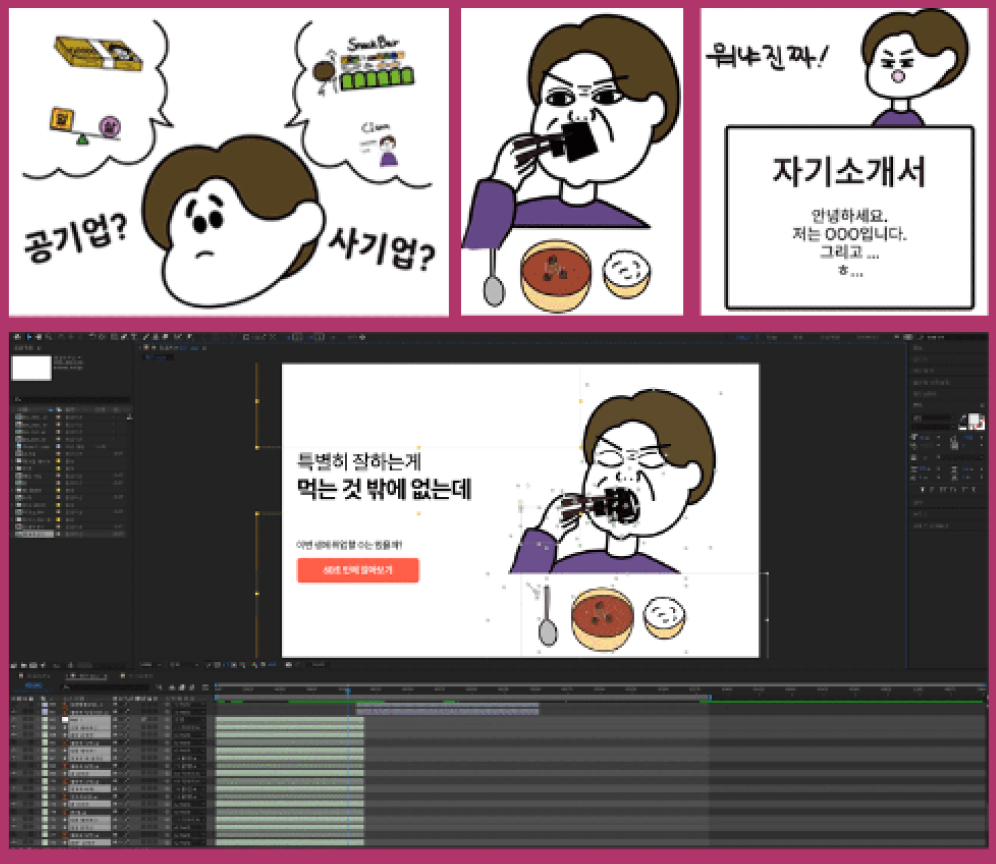
취업준비생을 위한 온라인 강의 서비스를 제공하는 프로젝트를 진행하면서, 클라이언트가 직접 그린 일러스트가 움직이는 동적인 홈페이지를 원한다는 요구사항을 확인했습니다.
기존에 영상 템플릿 제작 경험이 있어 영상 제작은 가능했지만, 라인 드로잉 스타일의 그래픽이 다소 밋밋해 보였습니다. 모션을 추가해도 밀도가 낮아 저퀄리티의 페이지가 될 우려가 있었기에, 보정 작업을 추가로 진행하여 퀄리티를 높였습니다.

또한, 온라인 강의 한 편의 용량이 2GB에 달할 정도로 무거웠기 때문에 서버가 이를 감당할 수 있을지, 트래픽이 버틸 수 있을지 검토가 필요했습니다. 논의 끝에 AWS S3를 활용하여 문제를 해결했습니다.

애니메이션의 경우, 채색과 표정 변화를 보강한 후 에프터이펙트(After Effects)에서 작업하고, Lottie 애니메이션으로 활용하기 위해 JSON 형식으로 추출하여 적용했습니다.
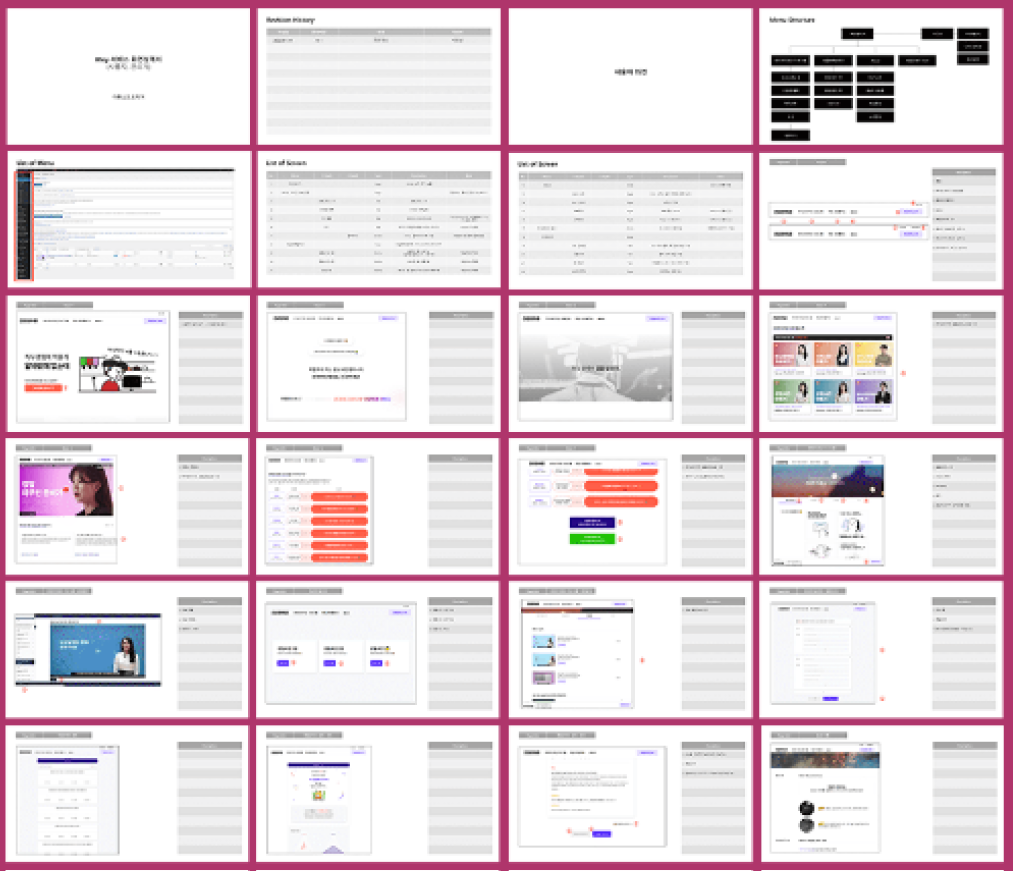
이외에도 IA(Information Architecture) 구조도, 스토리보드, 화면 설계서 등의 기획서를 작성하여 체계적으로 프로젝트를 진행했습니다. 그 결과, 클라이언트는 만족감을 표했으며, 크라우드 펀딩 257% 초과달성하는 성과를 얻게 되어 긍정적인 반응을 얻었다는 피드백을 받았습니다.